npm - angular 7.0.5 ng new doesn't ask Would you like to add Angular routing?.... etc - Stack Overflow

React Router | NPM React Router Dom - Interview Questions Angular, JavaScript, Java, PHP, SQL, C#, Vue, NodeJs, ReactJs

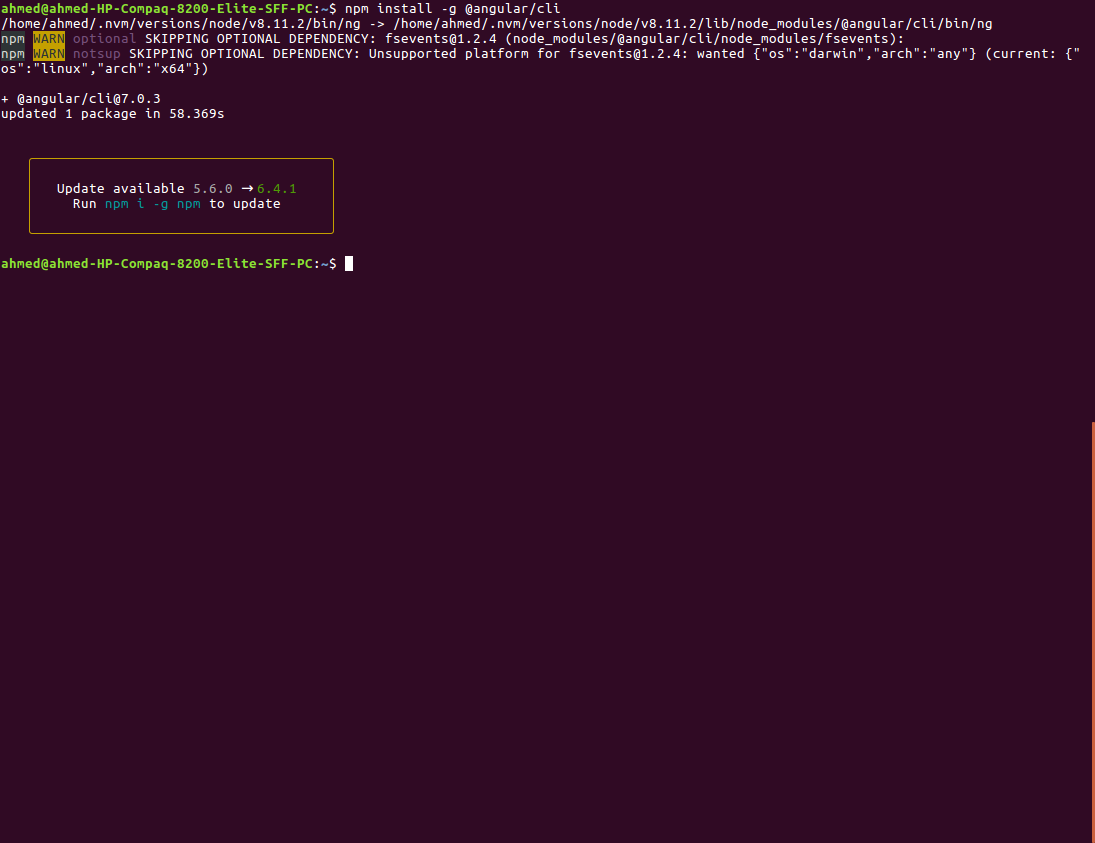
Npm install not working. I tried updating angular like it's recommended but it still shows me this same message. It was working fine until now. Can someone help me please? This is

Webpack build issue with nativescript-angular/router/router.module.d.ts · Issue #72 · TeamMaestro/angular-native-seed · GitHub